Introduction
I decided to try a design sprint to improve my UX skills and apply this method to my future projects. It's a one-person Google Ventures Design Sprint project of “GalleryPal” I completed over the course of 5 days. I took the liberty to modify the end goal as creating a new app for the Getty Center.
“GalleryPal” is a Design Sprint exercise scenario created by Bitesize UX. While this modified version follows most of the critical steps of the original GV Design Sprint, Bitesize UX has provided a kickstart kit including the project brief, initial research highlights, persona, and an interview video with a museum tour guide.
The Problem
The user research showed that the visitors left the museum feeling frustrated because traditional information delivery methods such as group tour led by a docent or reading what’s on the labels weren’t effective in providing a meaningful experience. In this hypothetical scenario, the Getty Center brought me on board to create a mobile app that would help the visitors enjoy the art to its full potential in the museum.
My Role
UX designer
Timeline
5 days
Tools
Pen and paper, Sketch, Figma
Day 1
• Understand the problem and the user's pain points
• Pick an important area to focus on
• Start at the end by mapping a possible end-to-end user scenario
User highlights
Angela views artworks as she goes.
Angela is likely open to new findings.
Angela wants quick information.
Angela wants to fully experience the museum.
What question did I want to answer?
1. HMW ensure our users learn the information efficiently?
2. HMW let users learn more about the new artwork and artist they've just found onsite?
3. HMW allow users to learn the information without interrupting their viewing experience?
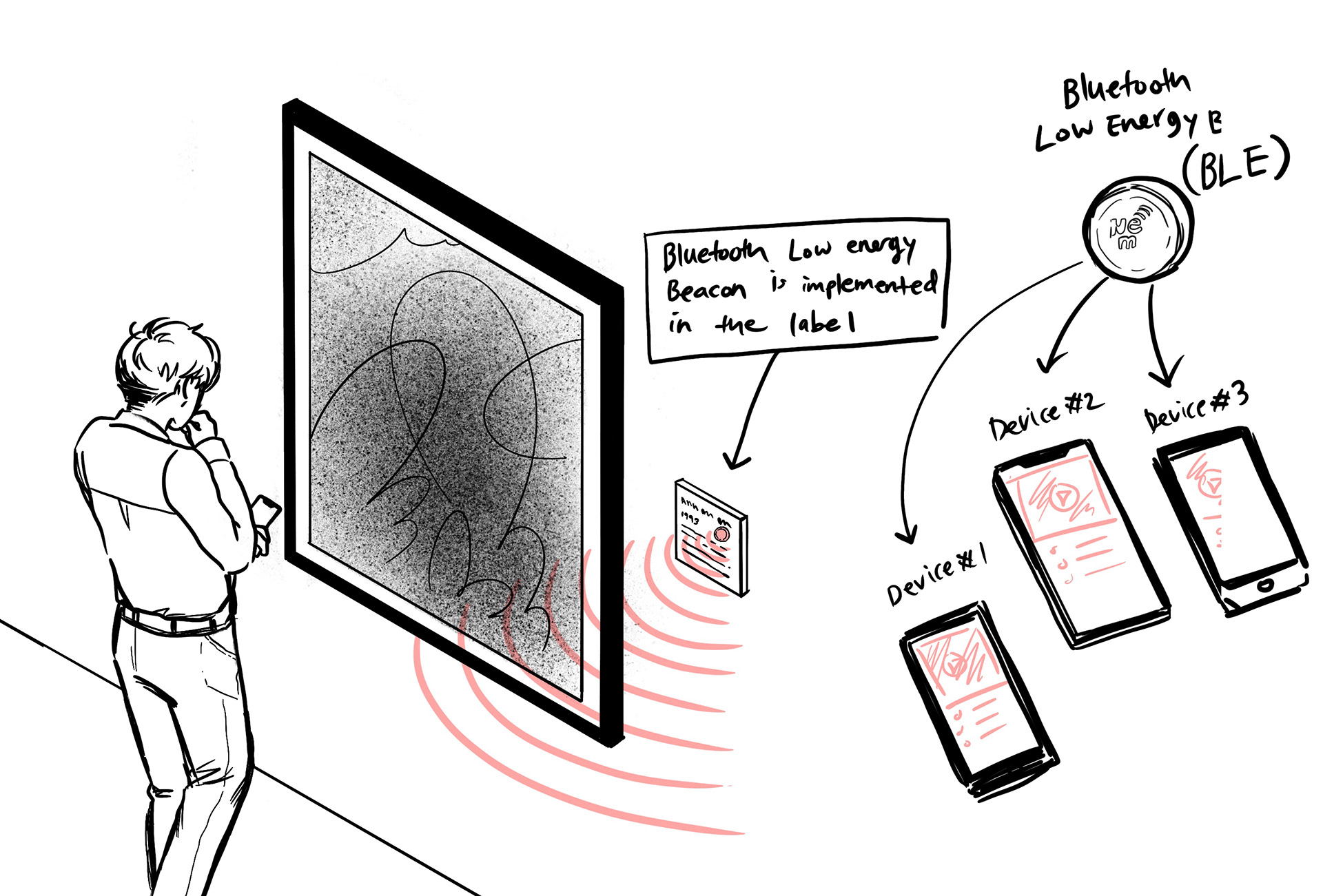
Initial ideation sketch for the user map I've created using pen and paper.
User Map
Below is the user map of a possible scenario.
Day 2
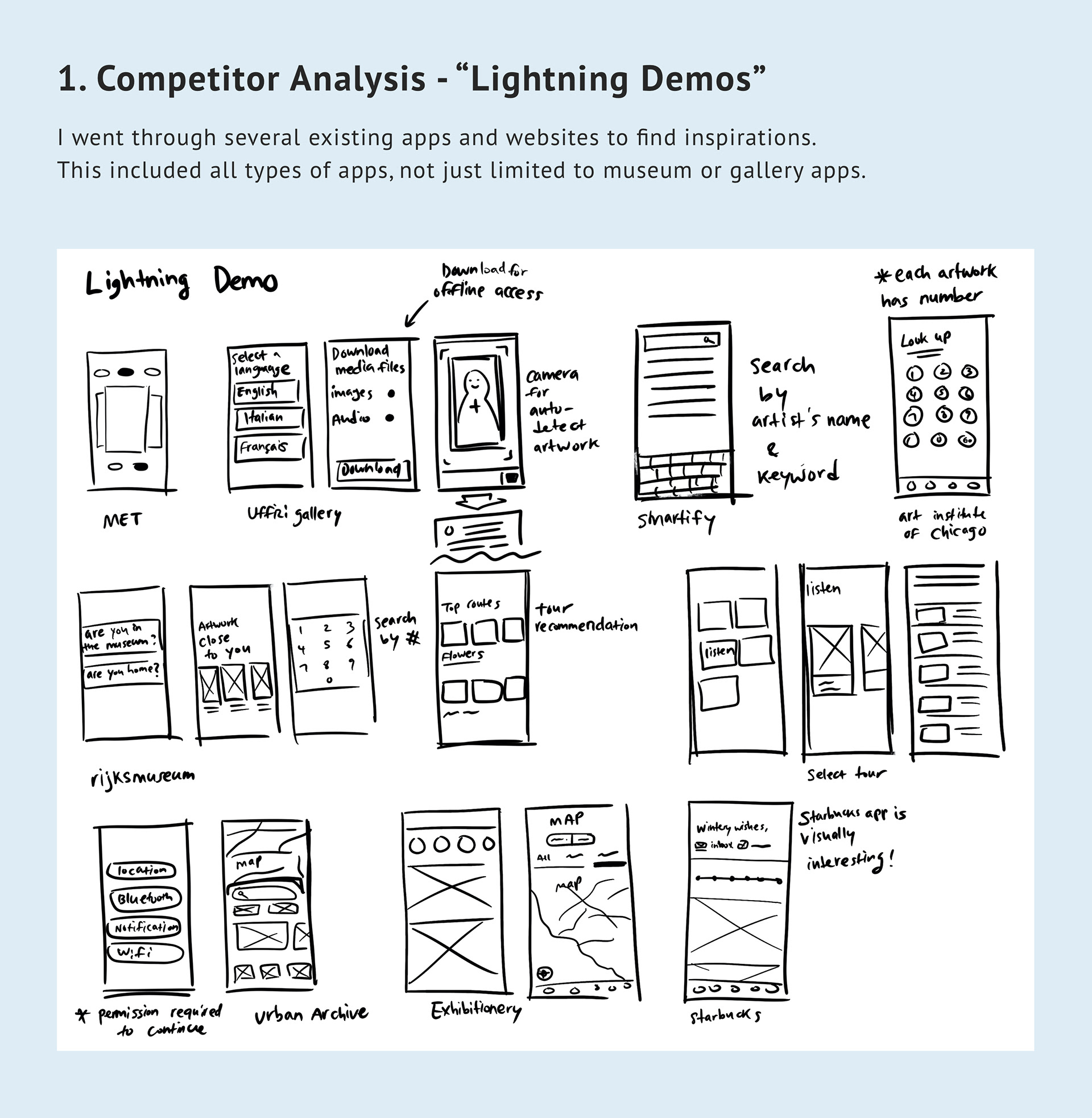
• Competitor analysis
• Sketch out competing solutions



Day 3
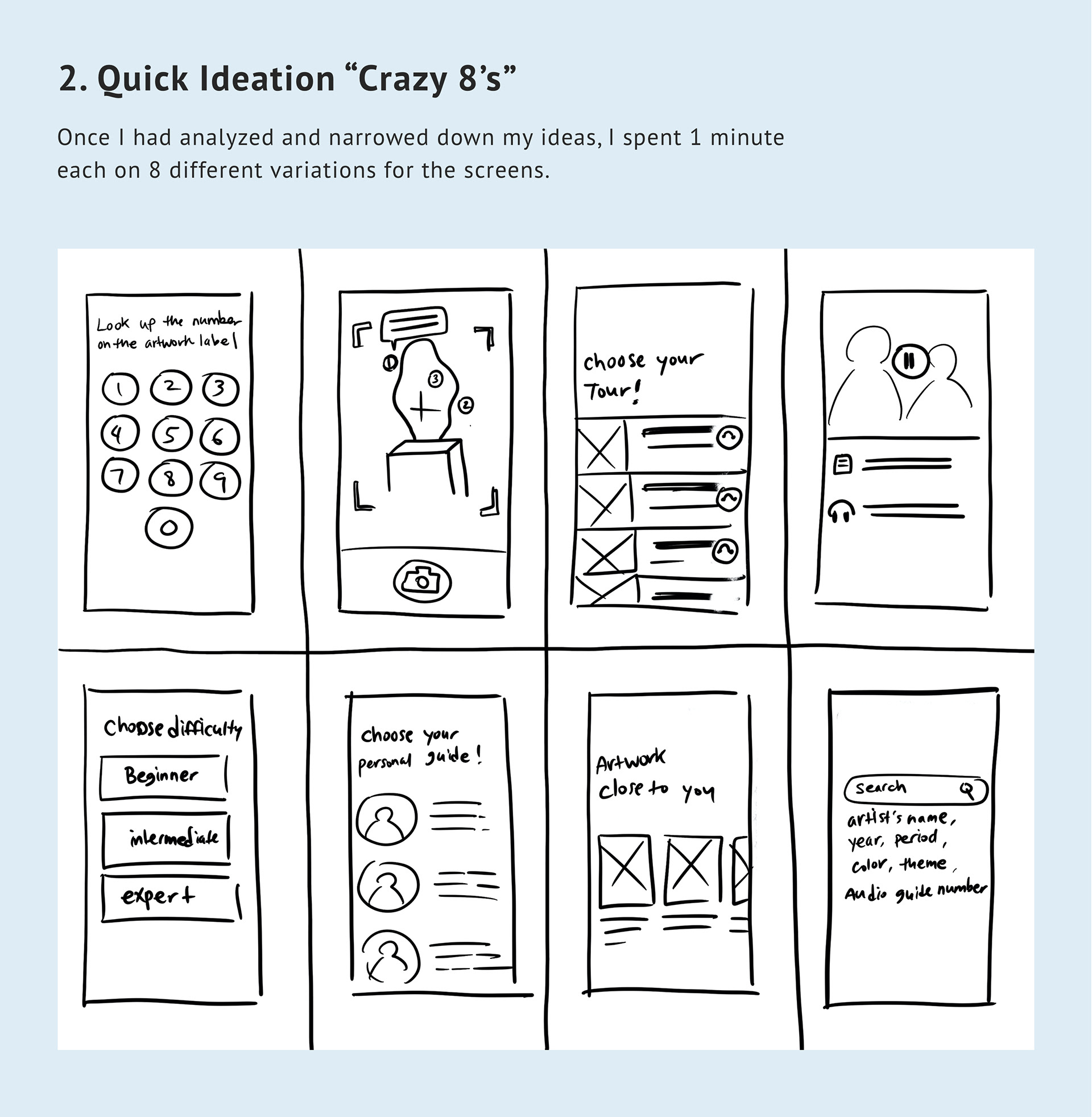
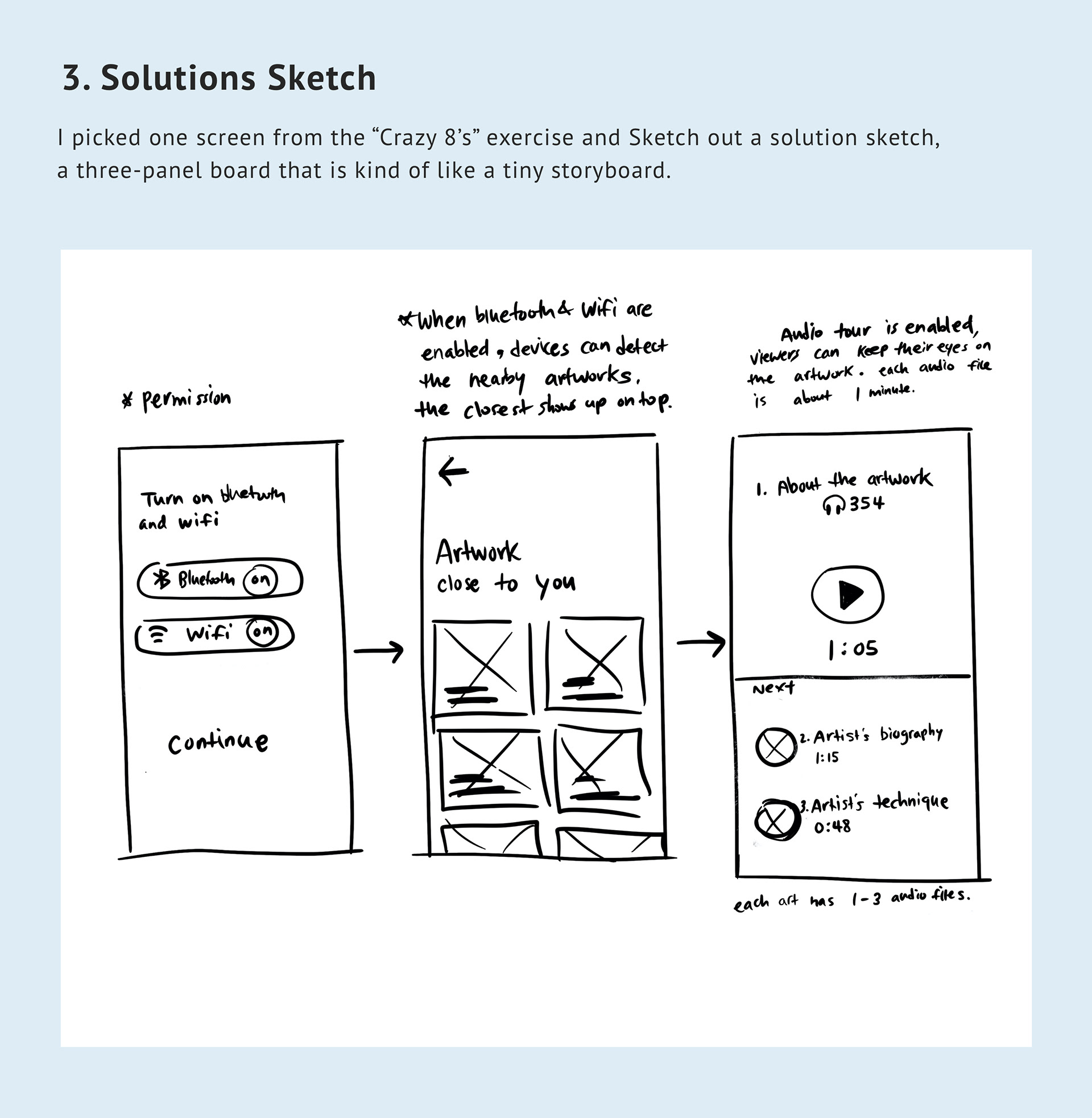
• Make decisions
• Turn ideas into a testable hypothesis
• Storyboarding


Day 4
• Creating a realistic prototype
Day 5
• Validate assumptions
• Get feedback from real users
I put together a Figma prototype and asked the participants to test the app's usability. I gave them a task to complete:
"To begin, we will assume that you just downloaded the app. You are inside of the Getty Center. You’ve entered the gallery and you see many artworks on the walls. Find the nearest artwork from you and learn more about the artist."
• All participants completed the task
• All participants stated that it's easy to use even for first-time users.
• Many participants responded the design looks cool 🎉
However, there were some areas that needed improvement. I created a table and organized the items by their priority.
Day 6
After the 5-day Design Sprint was over, I came back to it on day 6 and updated the design a little. The changes I made include:
• Rearranged site navigation
• Added a quick notice screen about headphone usage
• Transcript is added on the audio screen
• Some minor design and copy fixes
Learnings
Be careful when using iconography - When I think it means certain thing, it might not convey exactly the same meaning to other people.
Don't trust yourself. Trust the data.
Stay focused on your users - Don't add unnecessary features assuming they will like it the same as you do. (Sadly, I found myself doing this a lot. But I am working on it.)
Takeaways
The GV design sprint is a problem-solving methodology that could be used by any team in any industry. Its result-oriented process will force your team to make a decision and it's okay if the decision was not the right one because you only have invested 5 days to be wrong. Fewer resources used, less risk for you and your team. I am very happy that I know how to run it now!
After the 5-day sprint was over, I've told my animator friends and colleagues they should run Design Sprint in their studio whenever they are stuck. They were very fascinated by the concept after I explained the process to them. I think it will help their teams tremendously.
My next goal is to participate in a group design sprint and see how it's different from a solo one.
Thank for reading!